我們說過這是一系列進階文章,所以 React 的部分就不多提了,想入門的讀者再自行 Google。而 React 最精華的部分就屬它的 Data Flow —— Flux,今天就來了解一下它吧!
React 只專注在 View 的部分,對於現實生活的應用顯然不敷使用,因為真實的應用除了視覺上的 UI 以外,還需要包裝商業邏輯、資料的讀取及寫入、...等雜七雜八的東西。因此,Facebook 內部還提出了 Flux 架構,Flux 最核心的精神就是「資料是單向流動」(One-way data flow)還有 「Single Source of Truth」(SSOT),網路上一定有講解得比我更清楚的文章,如果你嫌麻煩懶得找,我會在下方用我的話解釋。
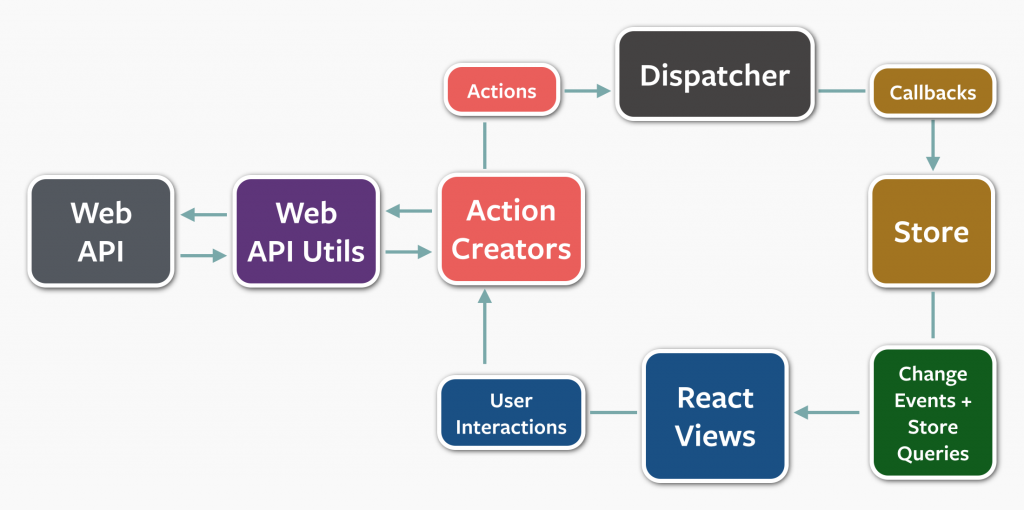
Flux 的整體架構如下圖所示:

我們先看圖中的四大元素 React Views、Actions、Dispatcher、Store。React Views 大家顯然都很清楚它在幹嘛了;而 Actions 則是使用者操作 View 的過程中產生出來的互動,每一個 Action 都是純粹的 JS 物件;這些物件必須經過 Dispatcher Function 來派送給 Store 做進一步處理;Store 是所有 View 所需要用到的 Data 的唯一來源(SSOT),廣義來看的話,這相當於把 React 元件的 State 萃取出來放到 Store,所以當 Store 接收到不同的 Actions 時也會跟著變化;當 Store 產生變化,也就代表 State 改變,React Views 就會跟著重繪。
其中比較複雜的是 Action,現實應用中有可能使用者的某一個動作會觸發兩個以上的 Actions;又或者我們想寫入 Store 的 Data 還在 Server 上,需要先呼叫 API 把 Data 下載至 Client 端,才有辦法將 Data 包入 Action 物件派送出去。基於這些原因,我們實務上還會使用 Action Creator 來包裝 Actions,Action Creator 是一個 Function,回傳值是 Action 物件。有了 Action Creator,我們就能在內部執行 Web API Utils 來呼叫 Web API 了。
Flux 只是一種架構,真正實作它的 Library 有許多個,而我們的 Boilerplate 選擇使用 React-Redux,詳細用法請見 Github。
這邊我認為有必要補充說明一下,Redux 只是一套狀態管理的 Library,它和 React 或 Flux 並無關連,請不要將 Redux 誤以為是 Flux 的一種實作。Redux 的精神是將所有 State 都集中到一個 Root 節點上,從這個 Root 長出一棵 State Tree,並且使用了 Reducer 的概念,將這巨大的 State Tree 的 Sub Tree 傳遞至不同的 Reducer Function 來轉移 State。
所以 React-Redux 其實是利用 Redux 來管理 Flux 中的 Store,再外加兩個 API 來包裝成 Flux:
<Provider />
Provider 元件 Expose 整顆 State Tree 到 Context 中的 store 變數。
connect
connect 則是一個 HOC(Higher Order Component),接收 context 中的 store,再轉為 props 傳遞給被包裝的 Component。
再加上 Redux 本身是採用 Reducer 來簡化狀態管理,整體看來 React-Redux 簡直是 Flux 架構的首選。
Redux 其實是貫串 Backend 與 Frontend,在 Boilerplate 中扮演著很重要的腳色,包括 Router、Authentication、Form 在內的許多 Infrastructures 都是靠著 Redux 組織起來的,後面介紹 Infrastructure 時就可以見識到它的威力了。
